Hey everyone! Here’s how to make a little animation (it’s very easy)
Hello my friends, we’re living in some challenging times!
If you, like me, are stuck inside and looking to fill some time (or our animation workshop was cancelled), I invite you join me on a small adventure.
Here’s a step-by-step walkthrough to make a short looping animation. If you want to give it a shot, I’ll edit it together for you!
I’ll be working in Photoshop here, but it works just the same on paper. Please feel encouraged to contact me with any questions, or just to share your work, via the Ross Creek GoogleDoc or through the contact page of this website!
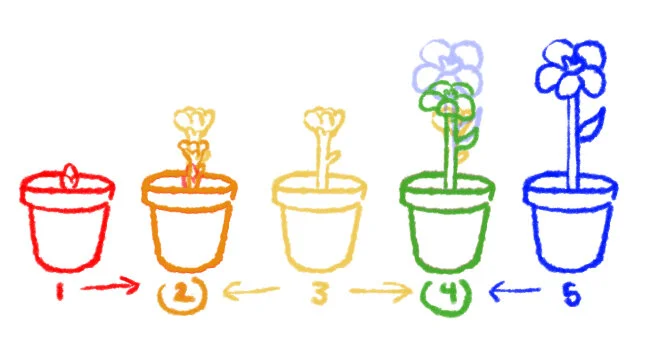
My sample animation will be a little flower growing! It’s going to be a 5-frame looping animation; I’m going to make 5 sequential drawings that will play forward, then reverse.
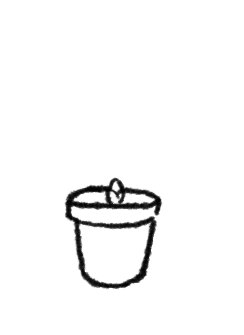
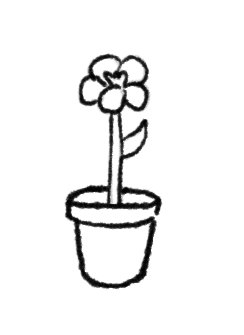
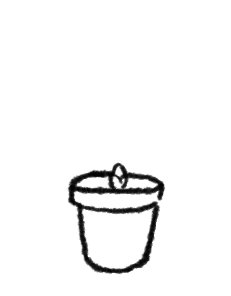
I’m going to begin by drawing the start and end point of the animation- frames 1 and 5. I’ve colour-coded them here for clarity.
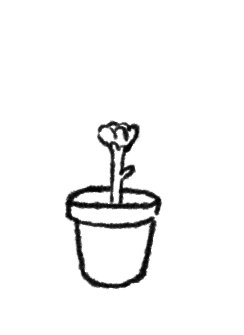
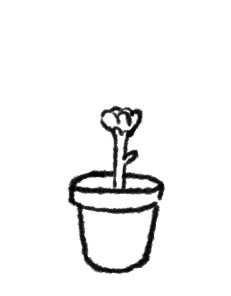
Next, I’m going to find the midpoint between frames 1 and 5. I’ll align the drawings as closely as possible, then draw a new frame that bridges the gap between them.
Keeping your drawings consistent will make a smoother animation- you can hold your paper up to the window to trace parts of them!
So now we have frames 1, 3, and 5!
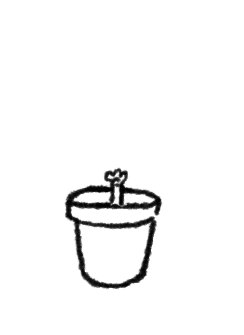
We’ll basically do the same thing again to get frames 2 and 4.
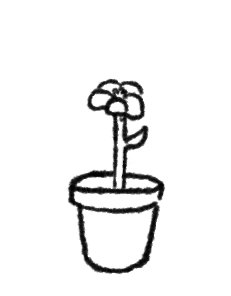
Same deal; align frames 1 and 3, and find the middle drawing that fits between them. Do the same with frames 3 and 5 to get frame 4!
There you go! 5 frames! Easy.
Edited together this makes the GIF to the right- I added some duplicates of frames 1 and 5 to the one in the header, so that it pauses at either end of the transformation.
If you want to try a few animations of your own, you can send your frames to me though the Ross Creek GoogleDoc (that will be linked here after the workshop) and I’ll put them together for you! Don’t worry if you don’t have a scanner handy, a well-lit phone photo of your drawings will do fine.
Here are some ideas for your own animation if you’re at a loss: a square morphing to a circle, a face changing expression, a snowman melting, a ghost disappearing, a sun becoming a moon, an eye blinking— or you can try a flower of your own!
Hope to hear from you soon- happy animating!
Your Pal Sam
Another little animation made using the same process!